Harnessing the Power: Exploring DOM Manipulation in React for Stunning User Interfaces
Introduction: React, a popular JavaScript library, provides a declarative approach to building user interfaces. One key aspect of React is the virtual DOM, which efficiently manages updates and minimizes direct manipulation of the actual browser DOM. In this blog post, we will explore how DOM manipulation works in React and provide code snippets to illustrate these concepts.
The Virtual DOM: React introduces the concept of a virtual DOM, a lightweight representation of the actual DOM. It allows React to efficiently update only the necessary parts of the UI when state or props change, minimizing the performance overhead of traditional DOM manipulation.
JSX and Rendering: In React, we write UI components using JSX, a syntax extension that resembles HTML. JSX allows us to define the structure and content of our components familiarly. Under the hood, React converts JSX into JavaScript function calls that create virtual DOM elements.
Here's an example of a simple React component rendering JSX:

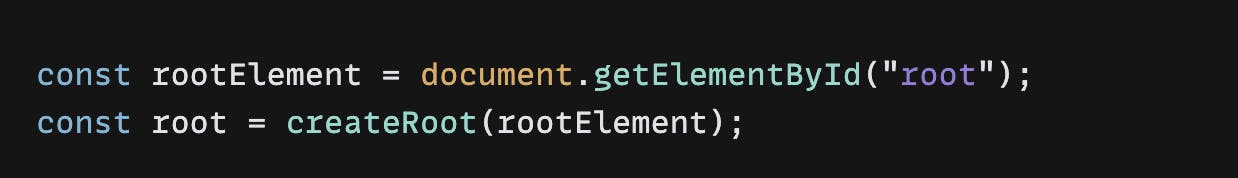
1 Rendering the Virtual DOM: To render the virtual DOM onto the actual browser DOM, we use the ReactDOM.render() method. It takes the root component and a target DOM element as arguments, replacing the content of the target element with the rendered component.

- Reconciliation and Efficient Updates: When the state or props of a component change, React performs a process called reconciliation. It efficiently updates the virtual DOM by comparing the previous and new versions of the component's structure and determining the minimal changes required.
React uses a diffing algorithm to identify differences between the previous and new virtual DOM trees. It then applies only the necessary updates to the actual DOM, minimizing the number of operations and improving performance.
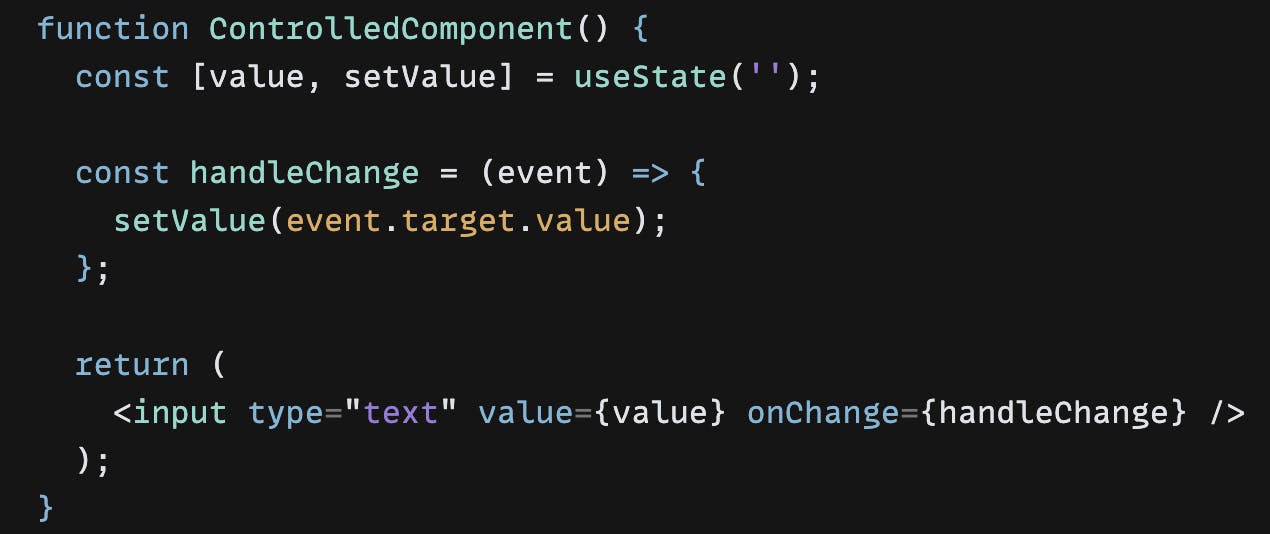
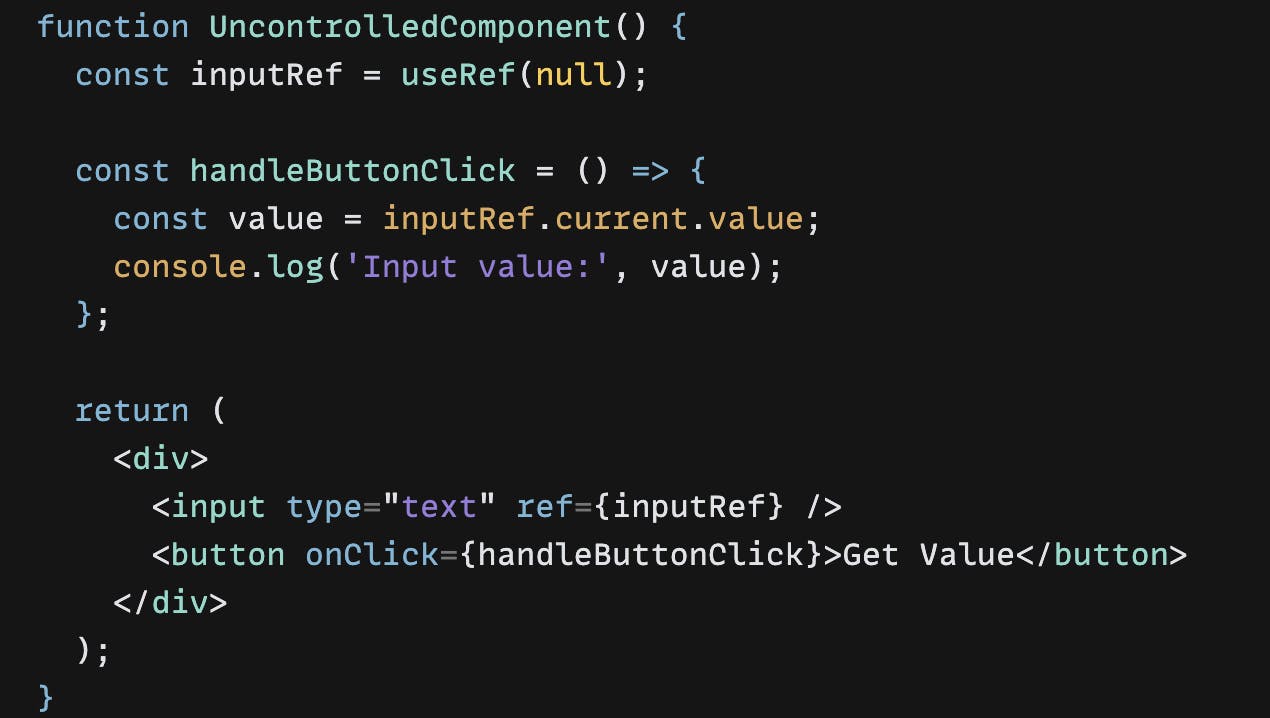
- Controlled and Uncontrolled Components: In React, we have the option to use controlled or uncontrolled components for handling user input and manipulating the DOM.
Controlled components are components where the value is controlled by React's state. Changes to the input value trigger updates to the state, which, in turn, trigger re-rendering and DOM updates. This approach allows React to maintain control over the component's value and ensures consistency between the UI and state.

Uncontrolled components, on the other hand, allow direct manipulation of the DOM through refs. In this approach, React does not control the component's value directly, but it can still be accessed when needed.

Conclusion: Understanding how DOM manipulation works in React is crucial for building efficient and performant applications. By utilizing the virtual DOM, React minimizes direct manipulation of the browser DOM and provides efficient updates based on state and prop changes. Through the use of JSX, rendering components, and reconciling the virtual DOM, React simplifies the process of building dynamic and interactive user interfaces .Whether you prefer controlled components .